源码介绍
VitePress 是一款基于 Vite 和 Vue 3 的静态网站生成器,专为构建快速、可定制的文档和博客网站而设计。其源码结构简洁明了,通过 .vitepress 特殊目录保存配置文件、开发服务器缓存、构建输出以及可选的主题自定义代码。这种设计使得 VitePress 能够高效地管理和组织文档内容,同时提供出色的开发体验和性能。
项目根目录与源码目录:
项目根目录是 VitePress 查找配置和构建输出的起点。
源码目录用于存放 Markdown 源文件,默认情况下与项目根目录相同,但可以通过在
.vitepress/config.js文件中设置 srcDir 来自定义。
初始化与安装:
初始化项目:通过执行
和
命令来初始化项目并安装 VitePress。
配置项目:在
文件中添加基本配置,如站点标题、描述、主题配置等。
项目结构:
典型的项目结构包括 docs 文件夹,用于存放文档内容,以及 .vitepress 文件夹,用于存放配置文件和自定义主题代码。
Markdown 支持:
VitePress 使用 Markdown 编写文档,并支持标准 Markdown 语法以及自定义容器、插入代码块等扩展功能。
主题与样式:
VitePress 提供默认主题,并允许通过配置或自定义主题来满足不同的需求。
功能特色
快速构建与热更新:
利用 Vite 的快速构建和热更新能力,VitePress 提供即时反馈和开发体验,使得文档编写和预览更加高效。
Markdown 编写与 Vue 组件扩展:
支持使用 Markdown 编写文档,同时允许在 Markdown 中使用 Vue 组件,增强文档的交互性和展示效果。
自动生成路由与侧边栏:
VitePress 能够根据文档的目录结构自动生成路由和侧边栏,简化文档页面的管理。
代码高亮与搜索功能:
内置 Prism.js 提供代码高亮,支持多种语言和主题。同时,内置全文搜索功能,方便用户快速查找相关文档内容。
PWA 支持与自定义组件:
可以通过插件轻松集成 PWA(渐进式 Web 应用),并允许在 Markdown 中使用自定义 Vue 组件,进一步扩展文档功能。
灵活的主题定制:
支持开发者自定义主题和样式,可以根据自身需求定制化站点的外观和交互效果,使文档站点更加个性化。
总结
VitePress 是一款高效、易用的静态网站生成器,特别适合用于构建技术文档、博客和官方网站等类型的站点。其基于 Vue 3 和 Vite 的技术栈,提供了出色的开发体验和性能。通过支持 Markdown 编写、Vue 组件扩展、自动生成路由和侧边栏等功能,VitePress 使得文档编写和网站维护变得更加简单和高效。无论是个人开发者还是企业团队,VitePress 都是一个值得尝试和选择的文档构建工具。
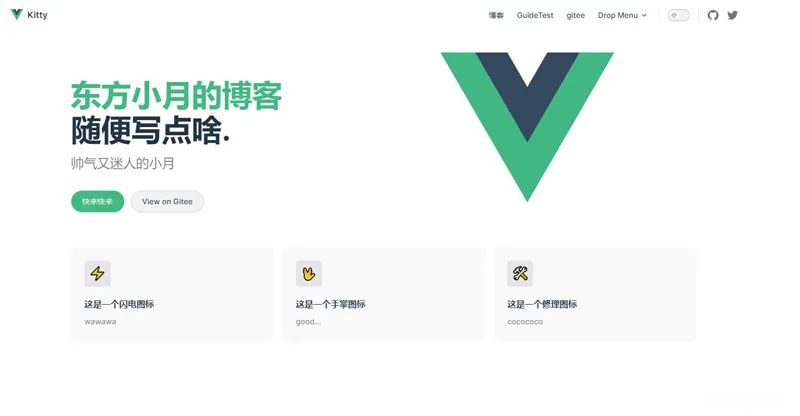
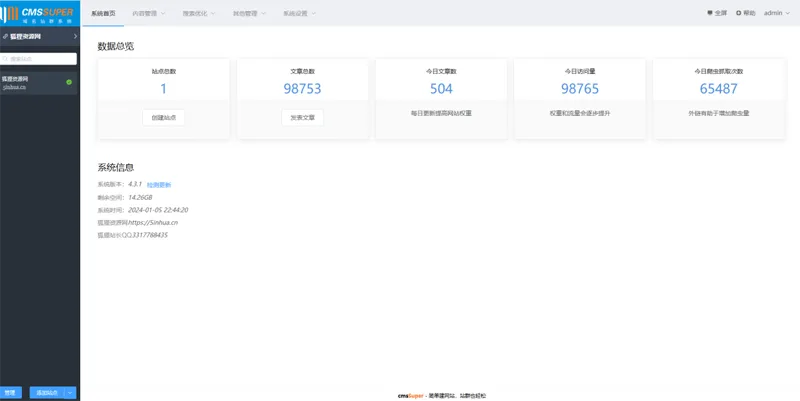
源码截图
标签: VitePress









还木有评论哦,快来抢沙发吧~